Design Your Image
I like to use either PicMonkey or Photoshop for my design needs. For this tutorial, I will be suggesting PicMonkey as it is a free and reliable option for this design need.
1 – Go to PicMonkey and hover over “design” then select “custom”. Set your image dimensions as 450 pixels by 150 pixels.

2 – Make your canvas colour #F1F1F1
3 – Input your text. (The nice things about PicMonkey is that even in the free version you can use all of your own fonts from your computer!)
4 – Use the “overlay” feature to import your own images.

5 – Save the image as a .png to maintain quality.
Here is one of my sample images:

Click here to check it out LIVE on my TPT Store!
Create Your GIF
1 – Go to Gif Creator and upload your images one by one.
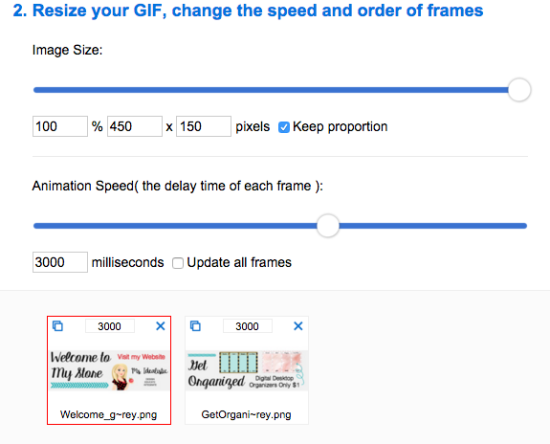
2 – Resize your GIF dimensions to 100% (proportion) 450 x 150 pixels and select “Keep Proportion” and choose an animation speed of 3000 milliseconds (3 second/image) adjusting for each image.

3 – Create and Download your GIF animation.
Google Drive
1 – Upload your GIF to Google Drive.
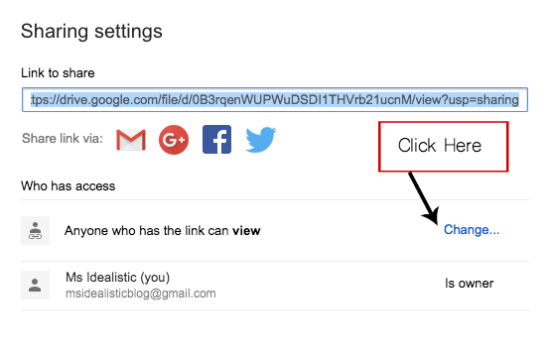
2 – Change your share settings by clicking “Advanced” in the bottom right corner, and chose “Anyone with a link”.

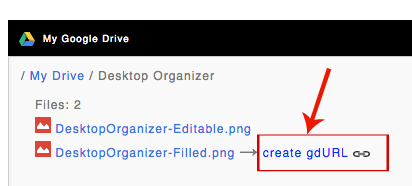
3 – Go to gdURL , find your image and click “Create gdURL”.

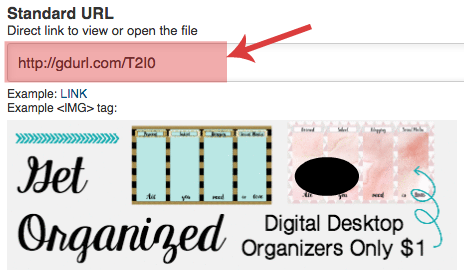
4 – Copy the link under “Standard URL”. This will be the link used in the coding on TPT.

TPT Coding
1 – Login to your Teachers Pay Teachers store and go to “My Account”
2 – Go to “Store Profile” and click “Edit”
3 – In the “Personal Quote” section enter the following information:
<a href=”LINK you want people to go to when they click your GIF”><img src=”gdURL LINK” /></a>
My Example: <a href=”http://www.msidealistic.com”><img src=”http://gdurl.com/T2I0″ alt=”q7je” /></a>
4 – Save and you are DONE!
Want more tips? Follow @tptlife on Periscope and make sure to tune in on Wednesday’s at 8pm EST.



This is awesome! Thank you so much!
Thank you so much for this freebie. I’ve been looking for this for a long time and truly appreciate your post.
This tutorial is GREAT! I watched it last night on Periscope, but I’m so thankful that you put it in writing on your site for us to refer back to today. I just finished writing the code for my own store and it works beautifully. Thank you so much for your hard work!
Wow! Sounds easy. I’m going to try it. Thank you for sharing your knowledge.
I’d love to know where you purchase your clip art from? Specifically fonts and digital paper!
Thank you so much for this really awesome post. I’m going to try this over the weekend. I have always been disappointed with my graphics on my storefront banner. Hopefully it’s closer to looking AMAZING!! Thanks!
Thanks for the easy way you described how to do it, with precise directions!
It didn’t work for me. It says gdURL LINK with a box with a x. What did I do wrong?
If the file size is too large, it might not work. This can happen when there are too many graphic components within the image. A few other things to consider as well: 1) Are you saving the file as a .png? 2) Have you connected the correct account? 3) Make sure that the image settings are set to public viewing before going to the Gdurl step. Hope this helps 🙂
Hi, Melissa,
Mine did not work the first 10 times either!! What I realized is that the “alt….” portion of the code (that you find at the very end) was not copying over AND that when I pasted the code into the Quote Box section of my Store Profile, it put spaces between my links/words and the (“) quotation marks. I added the alt=”q7je” /> to the end of my code and then deleted the spaces before the quotation marks. Try that. This finally worked for me. Hope this helps!
Thanks so much for your awesome blog post. It works great on Pinterest. I can’t get it to work for my Tpt Store or Facebook.
Hmmm…I never thought to do this on Pinterest! Deann, what dimensions did you use?
Leila, The dimensions were 150 x 450.
Yay!!! It worked!
I first designed my slides in PowerPoint (this took the LONGEST…hahaha) and then uploaded to Pic Monkey and followed your directions after that. Worked like a charm!
Thanks Ash!